Table des matières
- 1 Introduction
- 2 Vous avez dit image numérique fixe ?
- 3 Acquérir une image
- 4 La résolution
- 5 Les logiciels de traitement d'images
- 6 La trousse de secours
- 7 Les principaux formats d'image
- 8 Petit lexique de l’image
- 9 Aller plus loin
1 Introduction
Depuis le développement de l'outil informatique, dans les foyers ou à l'école, l'échange de photos comme pièces jointes aux courriels ou encore sur des sites web, est une des activités parmi les plus répandues des internautes.Il ne s'agit pas dans ce document d'aborder l'aspect pédagogique quant à l'utilisation de l'image numérique fixe à l'école (cela viendra dans un autre document en préparation), mais bien de donner quelques pistes "techniques" pour l'acquisition d'images numériques.
2 Vous avez dit image numérique fixe ?
Ben oui image numérique fixe, c'est le terme utilisé pour désigner une photo, une image existant sous forme de fichier informatique, en d'autres termes, que l'on peut visionner sur un ordinateur.Il existe plusieurs façons d'acquérir une image numérique, voici les trois principales :
- un clic droit de souris sur le Web ...,
- numériser un image papier à l'aide d'un scanneur,
- Utiliser un appareil photo numérique
Enfin pour faire un tour complet, on peut également générer (et non acquérir) des images en ayant recours à des logiciels de dessin, de traitement d'images ou encore certains logiciels comme LATEX
3 Acquérir une image
3.1 Sur le web
Pour acquérir une image depuis un site web, faire un clic droit sur l'image,
et choisir dans le menu contextuel "Enregistrer l'image sous".
Une boîte de dialogue apparaît, vous n'avez plus qu'à lui donner le nom
que vous avez choisi et cliquer sur le bouton "Enregistrer".
Nota : On ne peut pas changer le type de l'image (il faudra le
faire avec un logiciel).
Attention les images, même si elles sont sur le web, ont un propriétaire
... Ceci signifie que vous n'avez absolument pas le droit de les utiliser
sans avoir au préalable demandé la permission à l'auteur (bonne occasion
avec les élèves d'utiliser la messagerie électronique).
Préférez utiliser les sites qui offrent des images libres de droit. Voici
quelques adresses :
- Picto
- SVT@framanat@
- Fonds de cartes (Académie de Créteil)
- ImagesSVT
- Photos SVT (Académie de Lyon)
- Photothèque Bretagne (Académie de Rennes)
- Notre Planète.info
- Animaux sauvages (Demande d'autorisation)
- Picture Portfolio (Pour un usage non commercial)
- BIPS
3.2 Le scanneur
Nul n'est besoin, si vous n'êtes pas professionnel d'acheter un scanneur coûteux. Les scanneurs d'entrée de gamme sont largement suffisants pour des utilisations scolaires ou familiales. Lorsque vous installez votre appareil, il faudra installer un logiciel qui est fourni que l'on appelle "driver". Pour cela, il suffit de lire le mode d'emploi. Ceci installe également un petit logiciel d'acquisition d'image.Pour numériser, vous pouvez passer par votre logiciel de traitement d'images.
Voici quelques possibilités à chercher dans vos menus déroulants (souvent dans "Fichier") en fonction de votre logiciel : numériser, importer, acquérir, TWAIN, ...
Une fois que vous aurez cliqué dessus, le logiciel d'acquisition se lancera. Les étapes seront en règle générale :
- Aperçu (pour voir l'image que vous avez posé sur la vitre)
- définir la zone que vous désirez numériser (le pointeur prend la forme d'une croix), il suffit de cliquer-glisser.
- Choisir une résolution
- Cliquer sur le bouton numériser.
- Le scanneur effectue la numérisation et vous affiche l'image directement dans votre logiciel de traitement d'images.
3.3 L'appareil photo numérique
Les appareils photos numériques (APN) sont nombreux sur le marché. Si chacun possède son propre mode d'emploi que vous vous ferez un plaisir de lire :-), il y a certaines constantes :- Réglage de la résolution (normale, haute, ...
- Réglage de la qualité (normale, fine, ...
- Le format de sortie (pas sur tous les appareils)
Pour récupérer les images sur l'ordinateur, deux solutions :
- Branchement direct de votre APN sur votre PC par l'intermédiaire d'un câble (port USB), et installation d'un logiciel ("driver").
- Branchement d'un lecteur de cartes (livré aussi avec un "driver". On sort la carte de l'APN et on l'introduit dans le lecteur pour récupérer les images. L'intérêt d'un tel système est qu'il peut rester constamment branché sur l'ordinateur.
4 La résolution
Avant de choisir une résolution, il faut commencer par s'interroger sur la destination de l'image. En effet, numériser à 1200 dpi pour imprimer à 150 dpi n'a aucun sens, l'image peut même perdre énormément de qualités (lumière, couleurs, contraste) en subissant une telle réduction. Ainsi, ce n'est pas la peine non plus de numériser dans une résolution supérieure à la résolution de sortie maximale de votre imprimante (consulter la notice de celle-ci).Pour l'écran (pages web, cédéroms, courriel), on considère d'une manière générale que la résolution de sortie est de 72dpi. Il ne sert donc à rien de numériser une image à 300 dpi, lorsqu'elle est destinée à être lue sur un écran.
5 Les logiciels de traitement d'images
Un logiciel de traitement d'images sert, comme son nom l'indique, à travailler l'image (changer les couleurs, redimensionner, ...)Il en existe plusieurs : payants, gratuits, avec différents types de licences.
Nous pouvons citer parmi les plus connus :
- * les payants :
- Paint Shop Pro (Jascsoftware),
- Adobe Photoshop,
- Corel Photo Paint ...
- *les gratuits :
- the Gimp (logiciel libre,fonctionne sous Linux et Windows). Logiciel performant mais complexe (comme le sont Photoshop et Corel Photo Paint). Adresse de téléchargement : http://www.gimp.org/. Le site est en anglais, mais il existe en téléchargement une version francisée du logiciel.
- Pixia, logiciel complet à peu près équivalent à Paint Shop Pro. Plus simple que le précédent, il permet cependant beaucoup de choses. Téléchargement et tutoriels sur le site (en français) : http://pixia.free.fr
- PhotoFiltre, logiciel simple d'utilisation, convient à la plupart des utilisations courantes, surtout dans la classe. Téléchargement et tutoriels sur le site (en français) : http://antonio.dacruz.free.fr/
6 La trousse de secours
Beaucoup de personnes "débutantes" désireuses de manipuler des images informatiques sont immédiatement confrontés à un problème : le poids du fichier. Des photos trop volumineuses sont gênantes lorsqu'on consulte un site web (longues à charger) ou pire encore lorsqu'on désire en envoyer en utilisant le courrier électronique.Pour être le plus pragmatique possible dès le départ, et pour ceux qui ne voudraient pas aller jusqu'au bout de ce document, voici en quelques étapes une "recette" afin d'obtenir un fichier image avec un poids raisonnable :
Vous avez besoin :
- d'une image (acquise depuis votre scanner, ou votre appareil photo numérique).
- d'un logiciel de traitement d'image
- ouvrez votre image dans le logiciel de traitement d'images.
- Redimensionner votre image en lui donnant la valeur suivante : Largeur : 450 pixels (Les dimensions sont souvent par défaut données en pixels - 1 pixel = 0,353 millimètre). Le logiciel gère automatiquement la hauteur ("conserver les proportions" doit être coché). Si votre image est en format portrait, vous donnerez cette valeur à la hauteur. Vous trouverez cette fonction dans les menus déroulants sous différentes appellation (redimensionner, rééchantilloner, ...) en fonction du logiciel.
- Enregistrez votre image au format .jpg (.jpeg) en lui donnant un taux
de compression équivalent à 4 (40 selon les logiciels).
Le choix du taux de compression s'il n'est pas proposé durant l'enregistrement, se trouve dans la boîte de dialogue en cliquant sur le bouton "options".
7 Les principaux formats d'image
Le bitmap est un format dans lequel l'image entière est composée uniquement de séries de pixels. Dans une image vectorielle, à la différence des bitmaps, les objets sont créés par des vecteurs mathématiques. Par exemple un simple rectangle n'est plus un ensemble de points mais est déterminé au moyen de sa formule mathématique. L'avantage est la possibilité de modifier l'échelle sans altérer la qualité.Nous nous intéresserons dans ce document uniquement aux images bitmap car ce sont elles qui sont le plus utilisées.
Les principaux formats sont :
| JPEG (*.jpg) | Format de compression : 16,7 millions de couleurs |
| GIF (*.gif) | Format de compression : 8 bits 256 couleurs. |
| PNG (*.png) | Format de compression : 16,7 millions de couleurs et 8 bits 256 couleurs. |
| BMP (*.bmp) | Format non compressé de Windows en mode pixel. |
| TIFF (*.tiff) | Format non compressé d'enregistrement des images numérisées. |
| CPT (*.cpt) | Format non compressé de Corel |
| PSP (*psp) | Format non compressé de Paint Shop Pro |
7.1 Lequel choisir ?
Ce document est essentiellement fait pour traiter les images circulant sur le web. Nous nous intéresserons donc en priorité aux formats compressés que sont le JPEG, le GIF et le PNG. Ce sont les 3 seuls formats utilisés dans la création de pages web. Dans les courriers électroniques, mieux vaut utiliser un de ces formats également, car les images jointes seront moins lourdes.Si vous joignez un fichier non compressé, outre le poids de l'image envoyée qui sera considérable, il faudra que votre destinataire possède le logiciel adéquat pour pouvoir lire l'image :
- BMP : Un logiciel Microsoft Windows
- CPT : Le logiciel Photo Paint de Corel
- PSP : Le logiciel Paint Shop Pro de Jasc Softaware
En ce qui concerne le format TIFF il est plus universel car lu par la
plupart des logiciels de traitement d'images, et ce quelque soit la plateforme
(Windows, Linux, Mac,...)
Le choix du format d'image va donc dépendre de l'image traitée. De manière
simple, il est couramment admis que l'on utilise le JPEG pour tout ce
qui est photographie (c'est un format 16,7 millions de couleurs) et le
format GIF pour tout ce qui est dessin ou aplats (c'est un format 16,7
millions de couleurs). Nous reviendrons sur le PNG plus bas.
Le tableau suivant récapitule les principales caractéristiques techniques
du JPEG et du GIF.
|
Format GIF
(Graphics Interchange Format) |
Format JPEG
(Join Photographic Expert Group) |
|
Codage :
|
Codage :
|
|
Compression :
|
Compression :
|
|
Qualité :
|
Qualité :
|
|
Poids :
|
Poids :
|
Le PNG (Portable Network Graphic), peut aussi bien s'utiliser pour des photos que pour des dessins. C'est un Format libre de droit créé par le W3C, destiné à remplacer le format GIF qui est soumis des droits d'utilisation. Le PNG utilise une compression non dégradante, comme le GIF, accepte la transparence, et peut être animé et entrelacé.
Voici un comparatif de la même image réalisée dans les différents formats :

Image originale en .tif
dimension 150 x 150 pixels
poids 11,8 Ko
 Image en .jpeg pas de compression poids 6,65 Ko |
 Image en .jpeg compression 30% poids 2,33 Ko |
 Image en .jpeg compression 50% poids 1,98 Ko |
 Image en .jpeg compression 90% poids 1,32 Ko |
 Image en .gif en 256 couleurs poids 4,12 Ko |
 Image en .gif en 16 couleurs poids 1,67 Ko |
 Image en .gif en 2 couleurs poids 454 octets |
 Image en .png 16,7 millions de couleurs poids 8,52 Ko |
 Image en .png 256 couleurs poids 3,78 Ko |
 Image en .png 16 couleurs poids 1,91 Ko |
 Image en .png niveau de gris poids 3,77 Ko |
La compression JPEG peut détériorer l'image si on enregistre plusieurs fois l'image dans ce même format. C'est pourquoi lorsqu'on désire travailler une image en .jpeg il faut préalablement l'enregistrer dans un format non compressé (.tiff) avant de faire toutes les modifications désirées. Une fois celles-ci réalisées, on enregistre à nouveau l'image au format .jpeg.
7.2 Alors GIF, JPEG ou PNG ?
Et bien nous redirons ce que nous avons dit plus haut :Les Photos
En ce qui concerne les photos, le format idéal est le JPEG ou JPG, il s'agit d'un format qui compresse l'image suivant un facteur de qualité que vous devez désigner de 1 pour une qualité basse à 10 pour une qualité maximale, l'idéal pour le net étant 2, dans tous les cas il est préférable que votre image ne dépasse pas 30 Ko.
Les Dessins et Illustrations
Pour ce genre de document il est plutôt conseillé le format GIF, c'est un format qui se base principalement sur les couleurs il fonctionne en couleur indexées. Exemple : un dessin réalisé en deux ou trois couleurs prendra très peu de place en GIF quelque soit sa taille, un dessin au trait en prendra encore moins, par contre une photo en milliers de couleurs sera automatiquement converti en 256 couleurs et prendra elle beaucoup de place, le poids de votre image est ici fixée en fonction du nombres de couleurs qu'elle possède.
Le cas du PNG
Le PNG est idéal tout aussi bien les photos que pour les dessins. De plus il s'agit d'un format libre. Qualité non négligeable également, il offre (comme le GIF) la possibilité de la transparence et de l'animation.
7.3 La transparence
Les formats GIF et PNG offrent la possibilité de rendre le fond de l'image transparent. Ceci permet de poser l'image sur des fonds de couleur, sans que l'on voit par exemple le blanc de l'image qui constitue son propre fond. Ceci est particuièrement apprécié dans les pages web.Attention cependant à la couleur qui va servir à la transparence : la couleur utilisée ne devant se trouver nulle part ailleurs que dans le fond.
7.4 L'animation
Le système est simple : Il s'agit d'une succession d'images dans lesquelles le mouvement est décomposé. Mises bout à bout, elle rendent l'animation comme dans un dessin animé.Les animations sont certainement les éléments les plus difficiles à manier, en effet leurs poids peut grimper très vite, sans faire attention on peut vite arriver à des images pesant 100, 200 ou 300 Ko et donc excessivement longue à charger, la taille maximale ne doit pas dépasser les 90 Ko. Ces images sont en générale au format GIF animées ou PNG, elles sont donc elles aussi indexées sur les couleurs utilisées, en conclusion moins il y a de couleurs plus votre animation sera légère.
7.5 En conclusion
Une bonne image doit correspondre à un compromis équilibré entre résolution, choix du format, nombre de couleurs, ... selon le type d'image désiré.Pour une image artistique, on doit privilégier la qualité de l'image, donc la résolution.
A l'inverse, pour un bouton ou une icône, on privilégie le faible encombrement mémoire, donc on limite le nombre de couleurs, et la résolution.
En règle générale pour le Web, une image ne doit jamais dépasser les 30 ko. Certains préfèrent aller encore en-dessous. En effet, les images trop lourdes découragent les visiteurs d'un site.
8 Petit lexique de l'image
Voici la définition de certains termes couramment utilisés lorsqu'on parle d'image :bit
Un bit est la plus petite unité d'information utilisée dans un ordinateur. Un bit peut prendre deux états, ce qui peut être présenté par les chiffres binaires 1/0 ou par arrêt/marche. Toutes les informations d'un ordinateur sont représentées au moyen de bits. Par exemple, les couleurs "noir/rouge/ vert/bleu" peuvent être représentées par les suites de bits "00/01/10/ 11".pixel
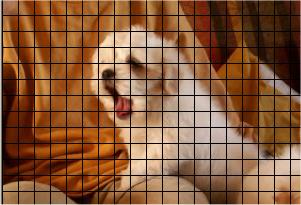
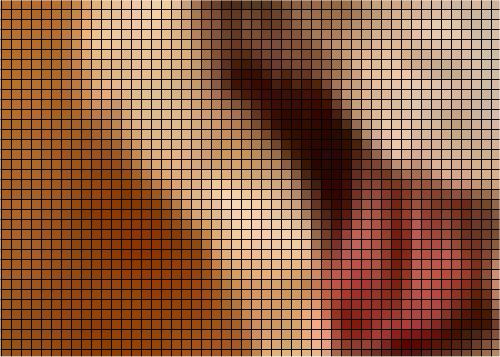
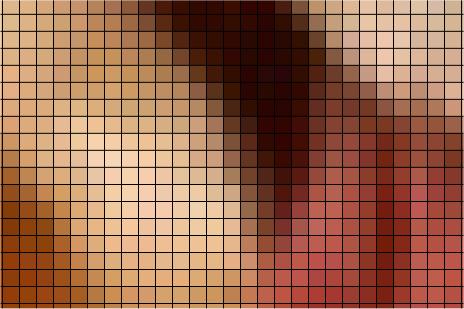
C'est la plus petite unité logique d'une image numérique (Pixel = "Picture Element"). Imaginons une image recouverte d'un quadrillage. Chaque carré représente un pixel. Chaque pixel peut revêtir un certain nombre de variétés de tons allant des différents niveaux de gris aux couleurs. Le nombre de bits nécessaires est plus ou moins important en fonction du nombre de couleurs ou de niveaux de gris que l'on veut représenter par pixel, à savoir :
| Nombre de bits par pixel | Nombre de tons | Codage en bits |
| 1 | 2 (noir et blanc) | 0/1 |
| 2 | 4 (noir, rouge, vert, bleu) | 00/01/10/11 |
| 8 | 256 | 00000000/0000000... |
| 16 | 216 = 65 milliers | ... |
| 24 | 224 = 16 millions | ... |
Pour reproduire une photo d'une façon réaliste, 24 bits sont nécessaires.
Ci-dessous une image agrandie plusieurs fois où apparaissent nettement les pixels :




dot
La plus petite unité d'image d'un périphérique de sortie (imprimante, écran ...). Par opposition au pixel, un dot a une grandeur déterminée en fonction du périphérique de sortie utilisé (Cf. résolution).résolution
On distingue la résolution de sortie et la résolution d'entrée. Pour les périphériques de sortie (écran, imprimantes), on mesure la résolution en dpi = "dots par inch" (dots par pouce). La résolution détermine la taille d'un dot. Voici quelques exemples :
| Périphérique de sortie | Résolution | Taille des dots |
| Écran | 72 dpi | 25.4mm / 72 = 0.35 mm |
| Imprimante laser | 600 dpi | 25.4 / 600 = 0.04 mm |
Pour les périphériques d'entrée (scanneur, appareil photo numérique), la résolution est mesurée en ppi = "pixel per inch" (pixel par pouce). On indique avec cette mesure combien de pixel par pouce doivent être crées. Plus il y a de pixels, plus il y a d'informations, plus le fichier obtenu est volumineux.numériser
Présenter des informations au moyen de bits.taille du fichier
La dimension du fichier d'une image numérisée dépend de deux facteurs: de la taille de l'original (dans le cas d'une image sur papier) et de la résolution d'entrée (densité des pixels ppi.).scanner ou scanneur
Il faut toutefois relever que la dimension du fichier est proportionnelle à la taille de l'image (par exemple, si la résolution est doublée, la largeur et la longueur de l'image seront également doublées). Les deux tableaux ci-dessous illustrent ce principe:
- exemple 1 : pour une image de 4x5 pouces (environ 10x13 cm):
Résolution Trait (1 bit) Niveaux de gris (8 bits) Couleur (24 bits) 72 ppi 13 Ko 102 Ko 304 Ko 100 ppi 25 Ko 196 Ko 586 Ko 150 ppi 55 Ko 440 Ko 1,29 Mo 300 ppi 220 Ko 1,72 Mo 5,15 Mo
- exemple 2 : Pour un format A4 (21 x 29,7 cm) :
Résolution Trait (1 bit) Niveaux de gris (8 bits) Couleur (24 bits) 72 ppi 63 Ko 494 Ko 1,45 Mo 100 ppi 120 Ko 954 Ko 2,79 Mo 150 ppi 269 Ko 2,1 Mo 6,29 Mo 300 ppi 1,1 Mo 8,4 Mo 25,1 Mo
Un scanneur balaie une image papier ligne par ligne et produit une image numérisée, constituée de pixels (même principe qu'un photocopieur). Une couleur ou niveau de gris est attribuée à chaque pixel. Un nombre plus ou moins élevé de bits par pixel est produit en fonction de la qualité du scanner.
9 Aller plus loin
Si vous voulez aller plus loin je vous invite à visiter ces quelques sites (la liste n'est pas exhaustive) :- Webdesign quelques
leçons sur l'image.
Adresse : http://www.cottet.org/webdesign/lecon.htm - Le site personnel d'Antoine
Letient, des conseils sur l'image et sur la création de sites web.
Adresse http://letient.antoine.free.fr/creation-web/images/image1.htm